Bár ritkán beszélünk erről, egy honlap sikere – főleg ha sok szöveg van rajta – nagyban függhet a megfelelő betűtípus kiválasztásától.
Jelen írás vendégcikk, Jobbágy Andrástól, aki a honlapszaki.hu-ról ismerhetsz.
Az internet több mint 90 százaléka írott szöveg. Minden más – videó, kép, animáció, hang – a maradék pár százalékon osztozik. Az írott szöveg formázásának szakterülete az online tipográfia. A tipográfia feladata biztosítani, hogy a weboldal szövege szép, de mindenekfelett könnyen és élvezetesen olvasható legyen.
Ugyanis hiába az egyébként profi design és szuper tartalom, ha a rossz betűtípus választás hazavágja az olvasási élményt. A rosszul olvasható szöveg frusztrációt szül a weboldal látogatójában, és megsokszorozza a visszafordulási arány esélyét.
Talán már ennyiből is látszik, hogy mennyire fontos területről van szó. Ennek ellenére a valóságban a webtipográfia sokszor nagyon elhanyagolt, többnyire alig ismert szelete a honlapkészítésnek.
A jó webtipográfia alapja a megfelelő betűtípusok (webfontok) kiválasztása. Ehhez szeretnék támpontokat nyújtani ebben a cikkben.
Az online betűtípusok fajtái
Az internetes betűtípusoknak se szeri, se száma. Erről magad is meggyőződhetsz, ha belenézel a két legnépszerűbb betűtípus katalógusba. Az egyik az ingyenes Google Fonts, a másik a fizetős, de jobb minőséget kínáló Adobe Fonts. A betűtípusokat tulajdonságaik szerint kategóriákba soroljuk.
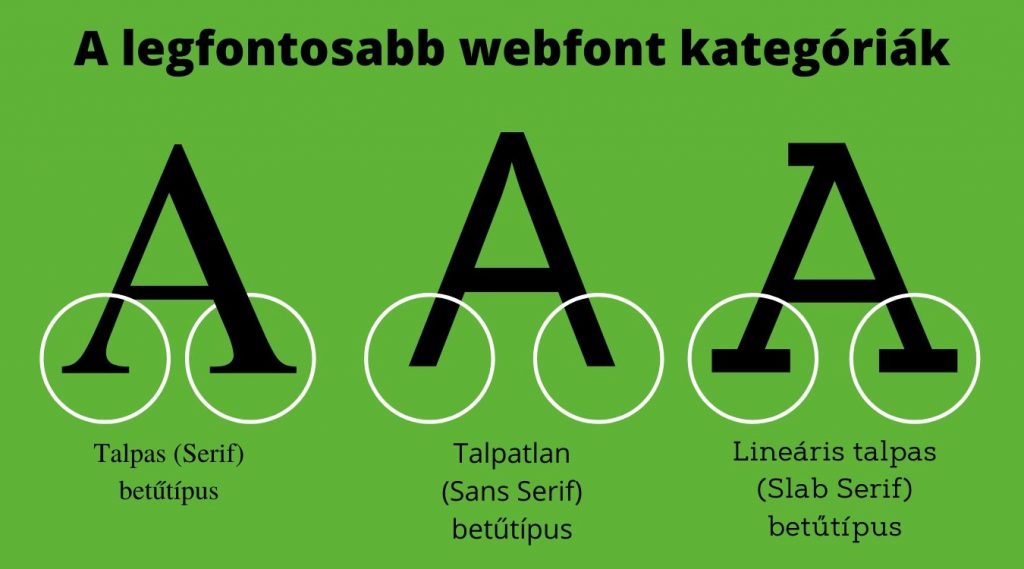
A három legismertebb, és leggyakrabban alkalmazott kategória a talpas (Serif), talpatlan (Sans Serif), valamint a lineáris talpas (Slab Serif) betűtípus.
A három betűtípus-fajta közötti különbséget a szárak végén a „talp milyensége” (vagy hiánya) adja:

Talpas (Serif) betűtípusok
Talán ez a legnépszerűbb kategória a hagyományos, nyomtatott könyvek és magazinok világában. Számtalan szép, elegáns betűtípus tartozik ebbe a kategóriába (például Georgia, Merriwheather, Times New Roman), amelyek egyaránt jól passzolhatnak a honlapok törzsszövegeihez és címeihez.
Talpatlan (Sans Serif) betűtípusok
Az interneten leggyakrabban ezeket alkalmazzák a hosszabb szövegekhez, mert kisebb méretben is jól olvashatóak. Többnyire modern és letisztult megjelenést adnak. Talpatlan betűtípus például az Arial, a Montserrat, a Helvetica, az Open Sans és a Lato is. Itt, az itzen.hu-n is talpatlan betűtípus láthatsz a címek és a törzsszövegek esetében is. De talpatlan webfontot használ az index.hu is.
Lineáris talpas (Slab Serif) betűtípusok
Kisebb méretben többnyire nehezen olvashatóak, ezért inkább csak címekhez szokták használni ezeket a szögletes hatású betűtípusokat. Ilyen például az Arvo, Roboto Slab vagy a Museo Slab.
Betűtípus választás: törekedj az egyszerűségre
Egy honlapon legfeljebb kettő különböző betűtípusra lehet szükség. Sőt, igazából sokszor egyetlen betűtípus is elég, ha mondjuk ugyanannak a betűtípusnak két különböző változatát használjuk a címekhez és a törzsszövegekhez. Például Arial és Arial Condensed.
Egyes betűtípusok inkább a címeknél állják meg a helyüket, mások a jobb olvashatóság és egyszerűség miatt inkább a törzsszöveghez illenek. Először mindig érdemes a törzsszövegekhez használt webfontot kiválasztani.
Az aranyszabály: nem a különlegesség a lényeg, hanem az egyszerűség.
Tele az internet kalligrafikus szépségű, gyönyörűséges betűtípusokkal, mégsem mész sokra velük. Hiába nagyon extra egy betűtípus, ha nem lehet elolvasni. A szöveg funkciója ugyanis az olvasás. A honlapod látogatói sem a szép betűtípus miatt jönnek majd, hanem hogy elolvassák a blogodat, az ajánlataidat, véleményedet, stb.
Milyen a jó webfont törzsszöveg esetén?
A jó törzsszöveg erőfeszítés nélkül olvasható, és a megjelenése nélkülöz minden olyan csiricsáré tulajdonságot, ami elvonhatná a figyelmet az olvasástól. A terjedelmesebb szövegtestekhez ezért nagyon fontos egyszerű, letisztult formájú betűtípust választani.
Az ilyen betűtípus legfontosabb jellemzői:
- a betűk vonalainak vastagsága között nincs nagy különbség (alacsony kontraszt);
- nagy az X-magasság, vagyis a középvonal és a betűvonal közötti távolság;
- és persze van magyar karakterkészlete, különben bajban leszel az ékezetekkel.
Az összes feltételnek megfelel például a nagyon népszerű Open Sans, a Lora, a PT Sans és talpas testvére, a PT Serif. Közkedvelt betűtípus törzsszövegekhez a Montserrat és a Roboto különböző változatai is.

Betűtípus választása a címekhez
A címek esetében már kicsit nagyobb a mozgástér, mint a törzsszöveg esetében, mert nem kell mindent a tartós és erőfeszítés nélküli olvasási élménynek alárendelni. Ráadásul a címek többnyire rövidebbek, és nagyobb a betűméret is, ezért válogathatunk a kicsit nehezebben olvasható, de érdekesebb webfontok közül is.
A jó cím további olvasásra ösztönöz, és ebben segíthet egy különlegesebb betűtípus is. Mindenesetre egy dologra mindenképp figyelj oda: akármilyen webfontot választasz is a címekhez, passzolnia kell a törzsszövegeknél használt másik betűtípushoz!
Honnan tudom, melyik betűtípusok illenek egymáshoz?
Ez egy nehéz kérdés. Tapasztalat nélkül – hacsak nem vagy istenáldotta tehetség – magadtól sehonnan. Szerencsére van egy egyszerű megoldás, amivel nehéz mellényúlni:
Válassz ugyanabból a betűtípus családból webfontot a törzsszövegekhez és a címekhez is. Például PT Serif a címekhez, és PT Sans a sima szövegekhez.
Az egyik talpas, a másik talpatlan. Mégis, mivel közös családhoz tartoznak, egy csomó mindenben hasonló a felépítésük, ezért szépen harmonizálnak egymással.
A másik, egyszerű megoldás, ha ugyanazt a betűtípust használod a címeknél és a törzsszövegeknél is, csak eltérő stílust használsz. Például a cím dőlt és félkövér (meg persze nagyobb betűméret), a folyószöveg meg sima Regular marad.
Természetesen sok helyről szerezhetsz ötleteket a betűtípusok párosításához, például ezekről a portálokról is:
- FontPair
- Typewolf.com
- Easil
- FontsInUse
- és a kedvencem, a Typespiration.com
A WordPress világában egyébként a legtöbb sablon előre beállított betűtípus készlettel dolgozik. Azonban ezen, ha az ember tudja hová nyúljon, könnyen lehet változtatni. A page builderek esetében, mint amilyen például a Divi, nagy szabadságod van a betűtípus beállításában.
Úgyhogy semmi sem áll a kísérletezés útjába 🙂
Egy extra tipp a legvégére
Ha rendszeresen blogolsz, akkor bizonyára már tudod, mennyire fontos a szövegeket illusztráló karakteres képanyag is.
Amennyiben te is szoktál írni a képekre, akkor ilyenkor használd a honlapod betűtípus készletét. A legtöbb online képszerkesztővel ezt könnyen megteheted, például a Canvával is.
Írta: Jobbágy András, Honlapszaki.hu