Mi a Breadcrumb?
A Breadcrumb a felhasználói felületeken használt navigációs eszköz, amely a kiindulóponttól a felhasználó jelenlegi tartózkodási helyéig vezető utat mutatja. A Breadcrumb rendszerint nem egy-az-egyben a felhasználó által megtett utat jelöli, hanem a kezdőpontról a jelenlegi pontra vezető legrövidebb utat. A menü minden egyes eleme linkként funkcionál, amelyek a megfelelő gyűjtőoldalakra vezetnek. A Breadcrumb jelentése magyarul: morzsamenü, kenyérmorzsa, zsemlemorzsa, webmorzsa.
A Breadcrumb helyes alkalmazása
- Legyen az oldal tetején, jól látható és könnyen elérhető helyen
- Az egyes szintek között legyen elválasztó jel (> vagy >>)
- Használjunk kisebb szövegméretet mint a normál
- Az éppen aktuális szint legyen kiemelve (félkövér vagy más színű szöveg)
- Legyen egy felhasználót tájékoztató szöveg (Ön itt áll)
Miért fontos a Breadcrumb keresőoptimalizálás szempontjából?
A Breadcrumb menü belső releváns linkként szolgál. Például, ha egy termékoldalon jelen van a Breadcrumb menü, akkor az az adott termékoldalról linket ad a hozzá jelentésben legközelebb álló alkategóriának. A belső link értékesebb lesz és jobban segíti a keresőmotorokat az oldal struktúrájának megértésében is. Ezen túl a Breadcrumb menü segíti a keresőbotoknak az oldal feltérképezését is és megteremti az oldal információs architektúráját. A Google maga teljes mértékben elfogadja a Breadcrumb használatát, sőt buzdít is, hogy jobb felhasználói élmény érdekében használjuk a weboldalunkon.
Breadcrumb és a felhasználói élmény
Nem másodlagos szempont, hogy a Breadcrumb menü segíti a felhasználókat a tájékozódásban. Ha valaki egy konkrét termékre rákeres a Google-ben és a mi webárúházunk termékoldalán landol, a Breadcrumb menü segít neki a tájékozódásban, hogy éppen hol jár az oldalon. Ha az az adott termék nem nyeri el a felhasználó tetszését, akkor a breadcrumb menü segítségével könnyedén vissza tud lépni a kategória oldalra és válogathat a többi termék között. Ez biztosítja a jobb felhasználói élményt és még a konverzióra is pozitívan hat. Csökkentheti a visszafordulási arányt és növelheti az oldalon való tartózkodási időt. Ezek pedig ismét visszahatnak a keresőoptimalizálásra is.
Hol használjuk a Breadcrumb menüt?
Alapvetően nagyobb, összetettebb weboldalak esetén érdemes használni, ilyenek például a hírportálok vagy a webárúházak. Olyan weboldalak esetében ahol csak néhány oldal található, ott nem feltétlen kell használni.
Breadcrumb beállítása WordPress weboldalnál
Ha WordPress weboldalunk van, akkor a legegyszerűbb és számunkra a legbeváltabb módszer a YoastSEO nevű bővítmény használata, amely tartalmazza a Breadcrumb funkciót.
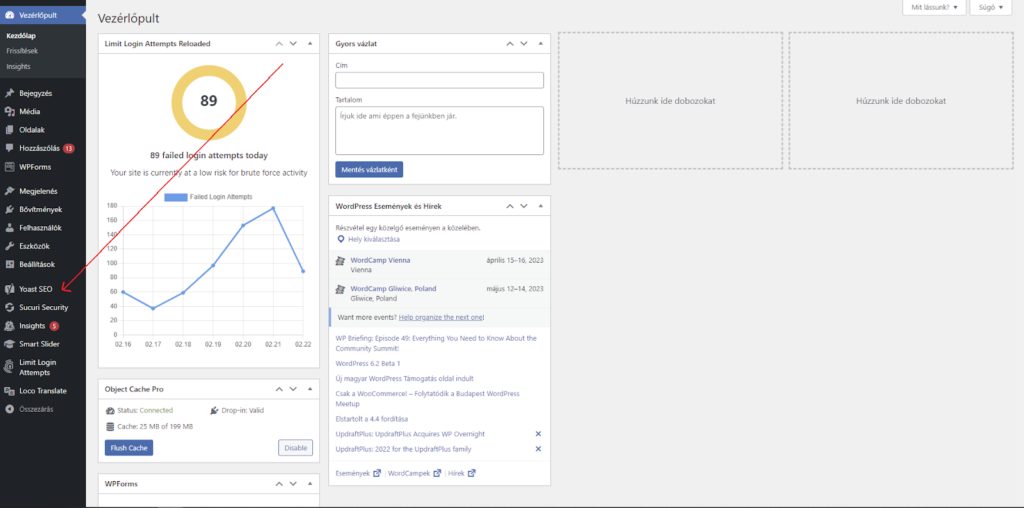
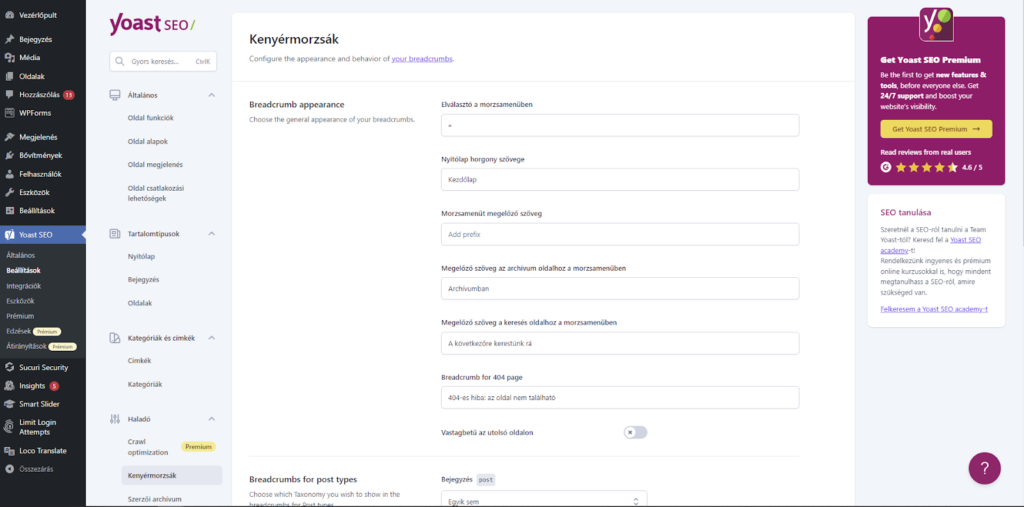
- Az admin felület oldalsávján kattintsunk a „Yoast SEO” menüpontra.

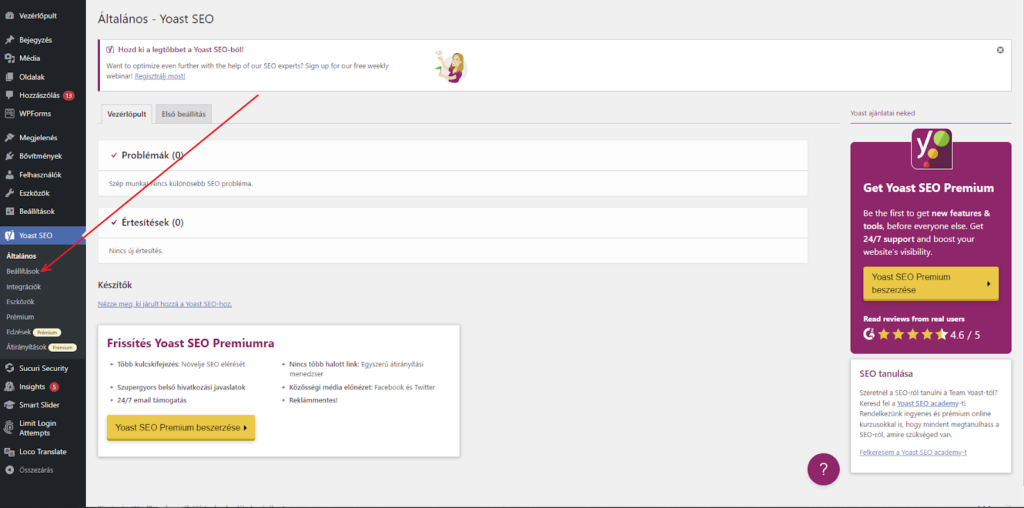
- Kattintsunk a „Beállítások” lehetőségre.

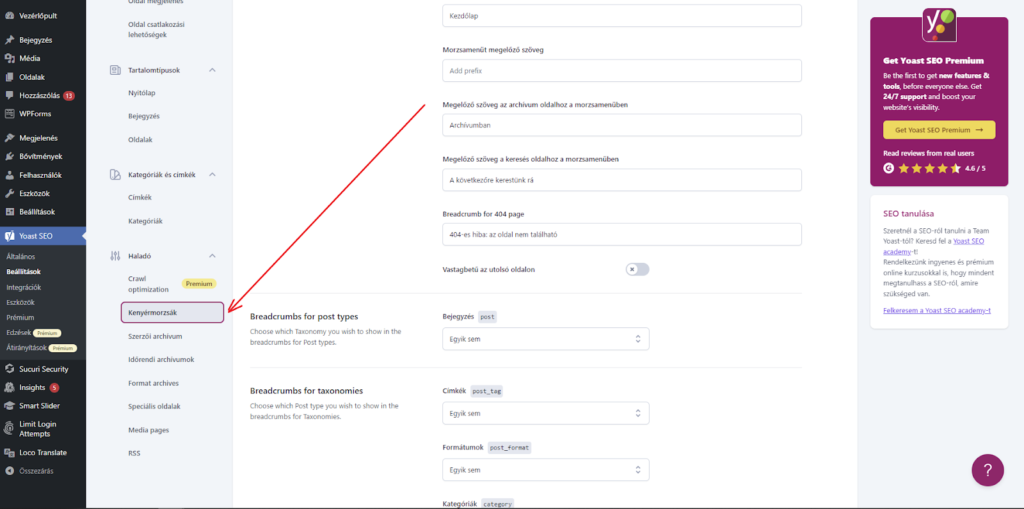
- Kattintsunk a „Haladó” fül alatt a „Kenyérmorzsák” menüpontra.

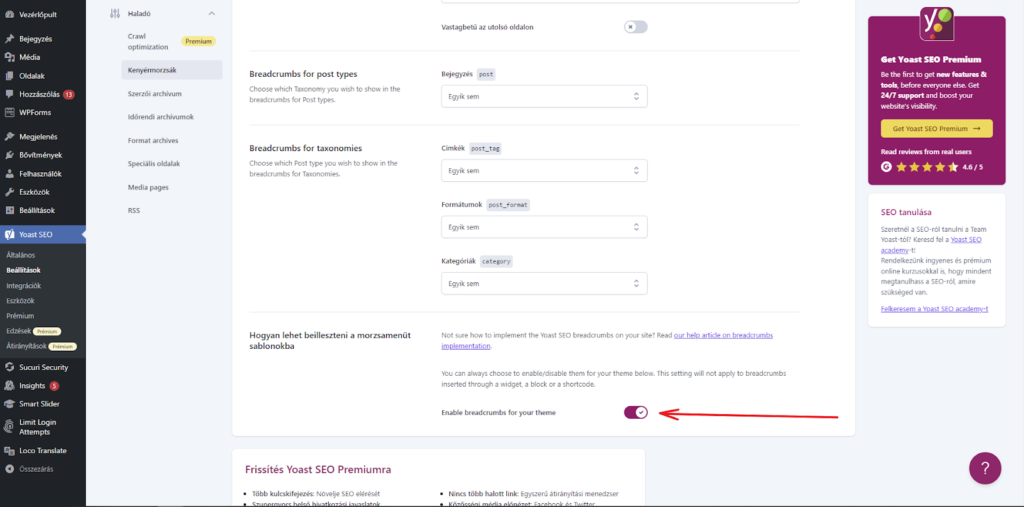
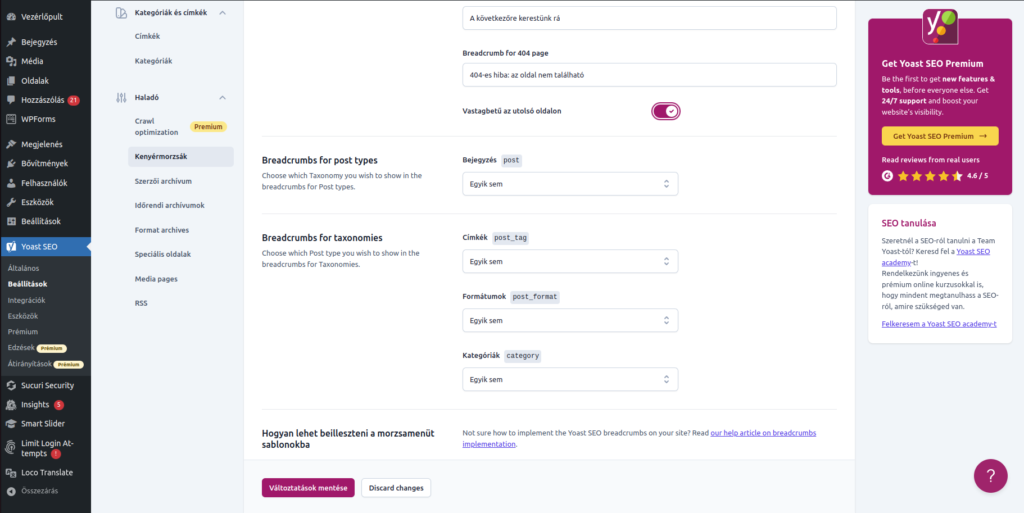
- Az oldal alján a „Hogyan lehet beilleszteni a morzsamenüt sablonokba” a „Enable breadcrumbs for your theme” menüt engedélyezzük.

- Szabjuk testre a Breadcrumb menü beállításait.

- Kattintsunk a „Változások mentése” gombra.

- A Breadcrumb PHP kódját el kell helyeznünk a jelenleg használt témánknak abban a .php fájljában ami a content szerkezetét tartalmazza. A main blokk és a content rész közé kell berakni általában. Ezekben a fájlokban kell elhelyezni általában: page.php, single.php, single-page.php
- <?php if ( function_exists(‘yoast_breadcrumb’) ) { yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ ); } ?>
- CSS segítségével formázzuk meg a Breadcrumb menünket. Segíthet, hogy ha a Breadcrumb kódot belerakjuk egy div tag-be aminek adunk egy class-t.