A WordPress egy viszonylag egyszerűen használható és sokoldalú rendszer, azonban nem a leggyorsabb a piacon. Ez felhasználói élmény és keresőoptimalizálás szempontjából sem jó hír, ezért nagyon fontos a megfelelő módon beosztani az erőforrásokat. A WordPress (és igazából bármilyen) weboldal optimalizálásának egyik legalapvetőbb módszere a képek átméretezése a szükséges méretre.
Gyakori hiba, hogy a tartalomba túl nagy méretű, vagy indokolatlanul magas minőségű képek kerülnek be. Ha például a témád nem jelenít meg 768 pixelnél szélesebb képeket az oldalon, kár egy több megabájtos 16 megapixeles felvételt feltöltened: csak növeled a letöltendő adatmennyiséget és csökkented az oldalad sebességét.
Szerencsére a WordPress felületén is lehetőséged nyílik a képek átméretezésére a Médiatár opciónál. A következő képekhez az Alku Aréna oldalunk adminfelületét használtam.
Ha nem boldogulsz a képek átméretezésével, vagy nem WordPress alapú weboldalad van, keress minket itt!
A képek átméretezése a gyakorlatban
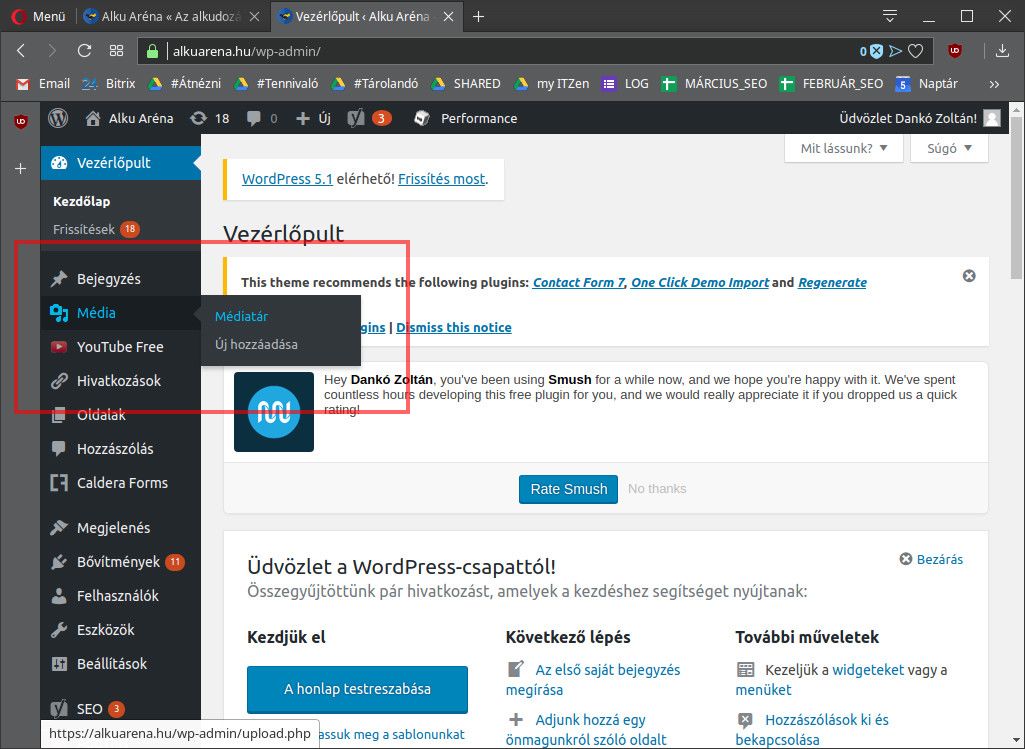
Első lépésként lépj be a WordPress adminfelületére. Válaszd a bal menüből a Média -> Médiatár opciót, majd kattints a szerkeszteni kívánt képre!

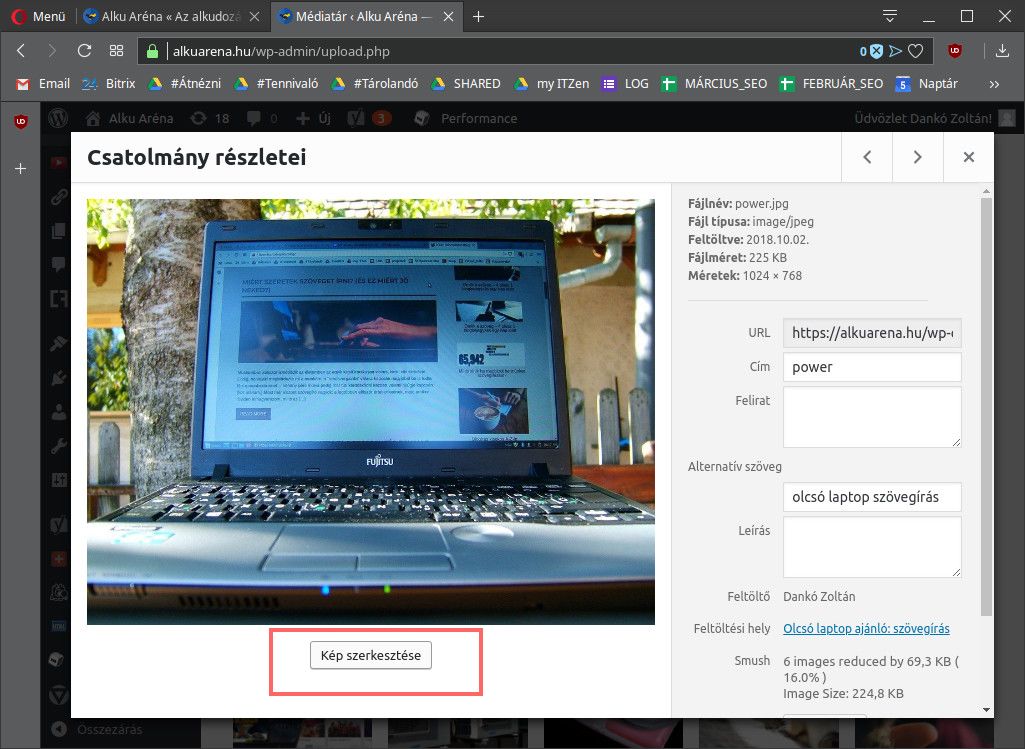
Második lépésként kattints a kép alatti „Kép szerkesztése” gombra!

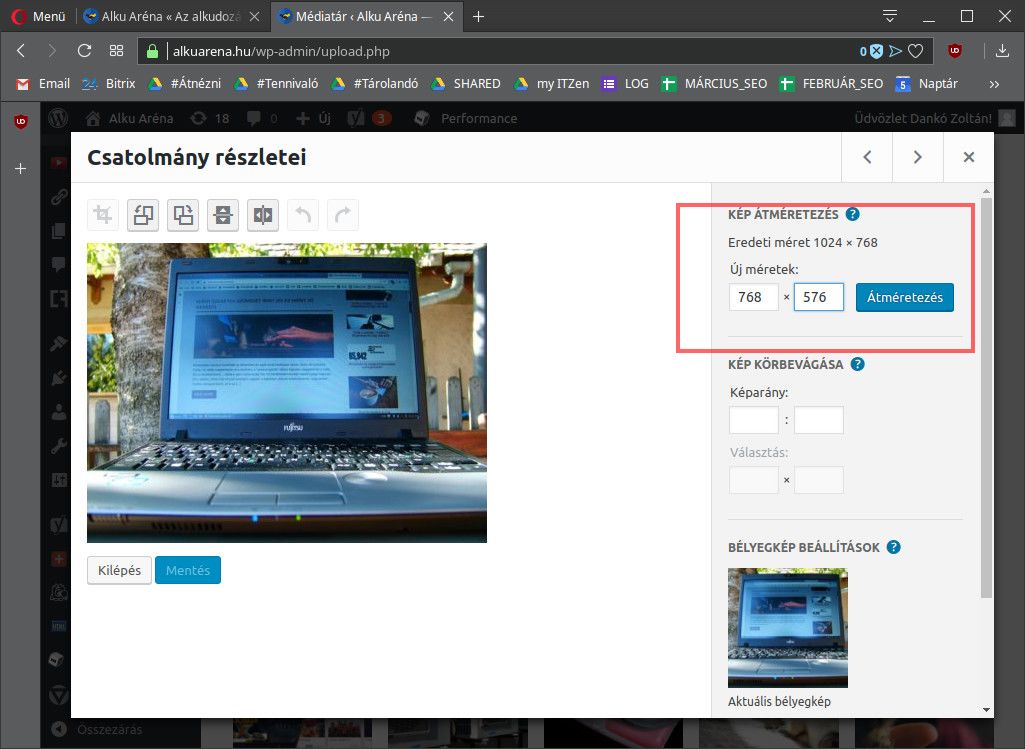
Harmadik lépésként a jobb oldalon add meg a kép kívánt méretét, majd kattints az „Átméretezés” gombra! Ha végeztél, kiléphetsz a szerkesztőből.