Kezdjük ott a történetet hogy vannak határok, amiket weboldal gyorsítás során egyszerűen át kell lépnünk. Olyan korlátok ezek, amelyek esetenként lehetetlennek tűnnek, főleg ha hagyományos szemlélettel közelítünk a weboldalra.
Itt bemutatok néhány trükköt, amivel nagyon is látványos eredmények érhetőek el, habár sok esetben el kell engednünk a már máshol bevált módszereket.
Kezdhetném ott, hogy mutatok néhány tuti tippet, vagy adnék egy checklistát arról, hogy miket nézz meg, de nem ezt fogom tenni. Azt ígértem a megszokottól eltérő tippeket adok, ehhez pedig tartom is magam.
Weboldal gyorsítás WordPress esetén
Beszélünk róla, hiszen szeretjük a WordPress-t, annak egyszerűsége és hatékonysága miatt. A WordPress nagyon is jó teljesítményre képes, megfelelő körülmények között.
Ahhoz hogy ki tudjuk hogy a maximális teljesítményt, és a villámgyors betöltési időket 3 szempontnak kell megfeleltetni a weboldalt:
- Kell egy jól konfigurált, viszonylag jó mutatókkal rendelkező szerver
- Kell egy lehetőleg friss, tiszta WordPress, minél kevesebb bővítménnyel
- Kell továbbá egy WordPress téma, ami gyors és nem használ felesleges erőforrásokat.
Ha az oldal betöltési sebességével problémák vannak, szinte biztos, hogy fenti 3 körülmény nem áll fenn egyidejűleg. Persze van az a forgalom, amivel a fentiek teljesülése után is ki lehet akasztani a WordPress-t, de ha nálad is ez a probléma, ideje elgondolkoznod a váltáson, mert elérted a rendszer határait. A cikk végén találni fogsz néhány alternatívát.
Valójában a háromból minimum kettővel gond szokott lenni. Leggyakrabban az utóbbi kettővel.
Nemrégiben olvashattál egy esettanulmányt az egyedi WordPress téma teljesítményre gyakorolt hatásáról. Ebben egy minimalizált oldalmértetet sikerült elérnünk, ami jóval kevesebb processzoridőt és sávszélességet kér. A legjobb megoldás tehát az, ha egy egyedileg fejlesztett sallangmentes WordPress témát használsz, de az is tény, hogy sokszor erre nincs lehetőség.
Vannak esetek amikor önmagában egy egyedi téma sem elegendő (az említett esetnél is jelentős átszervezés történt a WordPress működésében). Számtalan bővítmény funkcionalitása beépítésre került a téma fájljaiba, a kevésbé fontos funkciókat megszüntettük, vagy optimalizáltuk.
Ezen felül azonban még mindig lenne jó néhány dolog amit javítani lehetne. Szóval van pár tippem akkor, ha most fogsz WordPress alapú weboldal készítésbe:
- Ne módosíts a WordPress magján
- Minimális mennyiségű bővítményt használj
- Nem feltétlenül kell egyedileg programoztatnod a WordPress témád, de csinálj teljesítményteszteket a választott sablonokon.

Sokkal jobban jársz, ha már a legelején megkíméled magad a problémáktól( aláírom az egyedi fejlesztés is egy problémaforrás, de legalább van kézzelfogható eredménye)
Vagy neked már van WordPress alapú weboldalad?
A fenti hármas akkor is fontos. Ha már működik a weboldalad, érdemes áttekinteni az egészet és azoknak a pontoknak a javítására koncentrálni, amelyek a legjobb eredményeket hozzák.
Érdemes megvizsgálni a tárhely képességeit, de én nem ezzel kezdeném, mivel egy gyengén teljesítő weboldal, befolyásolja a szerverterhelést is. Szóval ha a szerver 100%-on pörög, az nem biztos hogy azt jelenti, hogy gyenge, maga a WordPress is lehet probléma.
A legegyszerűbb amit tehetsz, még akkor is ha nem vagy szakértője a témának, hogy átnézed a bővítményeidet, és gyomlálsz.
Ez után jöhetnek a szokásos módszerek(amiket ugye nem fogok most kifejteni, de ha igényt tartasz rá, jelezd a hozzászólások között):
- cache (gyorsítótár)
- képek, média optimalizálása
- lejárati idők beállítása
- meg ilyenek (mondtam az elején hogy ez most nem erről szól)
azt ugye említenem sem kell hogy egy Elementor, Divi, vagy más Visual Builder, mennyire bele tud kavarni a teljesítménybe.
Weboldal gyorsítás WordPress nélkül?
Még mindig a WordPress-esekhez szólok. Szóval figyelj!
Tegyük fel van egy landoló oldalad, például egy ajánlatkérő űrlap, ahol kulcsfontosságú a gyors oldalbetöltési idő. Tegyük fel hogy a WordPress lassú mint a csiga, amivel már mindent megpróbáltál, és a landoló oldaladra viszonylag nagy forgalom érkezik.
Hogyan oldanád meg legegyszerűbben?
Vond ki a landoló oldalad a WordPress folyamataiból. Tény hogy nem sok gyorsabb megoldás van egy weboldal betöltési idejének csökkentésére, mint a HTML+CSS kombó.
Ezt pedig megteheted WordPress-el is. Egyszerűen vond ki a folyamatból az adott oldalt. Ehhez persze el kell készíteni a landoló oldal mását PHP vagy HTML alapon, de hidd el megéri, ha sok az oldalletöltésed.
Ezzel tehermentesíted a szervert és még az is lehet hogy a WordPress is gyorsabban fog futni utána.
Igazából arra is van lehetőség, hogy a WordPress admin felületén keresztül részlegesen szerkeszthető maradjon az oldal. Tehát
- Elkészíted az adott oldal keretét HTML-ben
- Létrehozol a WordPress-en belül egy adott oldalt
- Lekérdezed a WordPress-en keresztül az oldal tartalmát
Ez azért jó megoldás, mert így az oldal generálását megúszod, csak egy tartalmat kell lekérdezned a WordPress-ből, amivel szintén erőforrásokat spórolhatsz.
Nem csak a WordPress van a világon
A weboldal gyorsításból, illik nem kihagyni az egyéb megoldásokat is. A WordPress, mint említettem, nem a legoptimálisabb megoldás egy weboldal készítésére, inkább a legfelhasználóbarátabbként írnám körül.
Persze sok eseten meg nem indokolt egy Laravel súlyú rendszer készítése sem. A kettő között azonban sok jó megoldás található.
Grav, a kis ügyes
A Grav egy nagyon jó kis CMS, igen, komplett tartalomkezelő rendszer, ami nem használ adatbázis-kapcsolatot, és gyakorlatilag legenerált oldalakat állít elő. Ennek köszönhetően pedig jóval kevesebb erőforrást emészt fel mint egy bármilyen más rendszer.
PHP, HTML, CSS
Varázsszavak, de egy egyszerű weboldalhoz bőven elegendőek. Persze napjainkban nem innen indítunk egy weboldal készítést, viszont volt példa rá az elmúlt fél évben, hogy ez volt a legoptimálisabb megoldás. Inkább azokban az esetekben javasoljuk, amikor csak pár egyszerű oldalról, esetleg egy űrlapról van szó, és nem igény az admin felület sem.
Vue.js
Népszerű, modern technológia, amivel komolyabb funkciók is megvalósíthatóak úgy hogy azok nem mennek a teljesítmény rovására. Erőssége hogy egy oldalbetöltés esetén elegendő az adatokat lecserélni, így minimális adatforgalmat generál (például amikor átkattintasz egy másik oldalra, csak a szöveget kell letölteni a böngészőnek magát a weboldalt nem.)
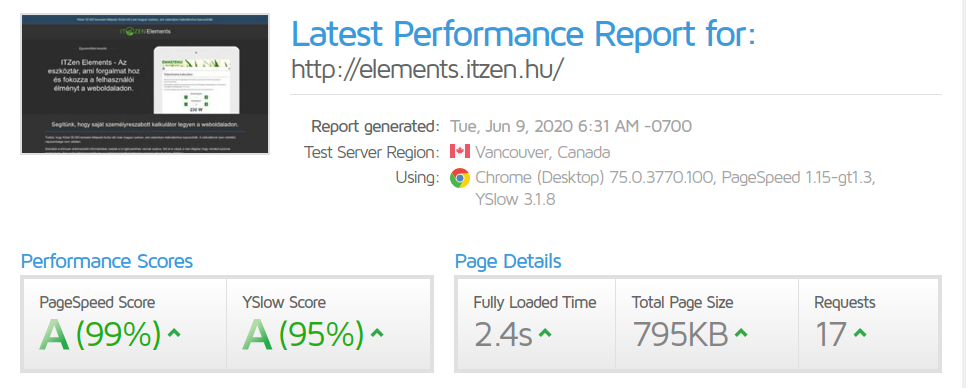
Vue.js technológián alapszik az ITZen Elements nevű projektünk is, ami bármilyen weboldalba beépíthető elemeket hoz létre. Apropó érdekelnek a mérési adatai?

Mit tegyek hogy gyorsabb legyen a weboldalam?
Ha eddig eljutottál, szerintem pontosan tudod a választ. A cikk célja az volt hogy ne egy semmitmondó listát kapj, amivel soha nem fogsz semmit kezdeni, inkább a gyakorlatban is alkalmazható szemléletet.
Ha ezek után úgy érzed, a weboldal gyorsítást inkább másra bíznád, Próbáld ki az ITZen Rocket nevű szolgáltatásunkat, melynek a központjában a weboldal sebesség optimalizálás áll.
PS: A kalkulátor segít abban is hogy meg tudd határozni belefér e a büdzsédbe a weboldal gyorsítás kiszervezése.
