Felgyorsult és zűrzavaros napokat élünk, ahol naponta weboldalak tömegei lépnek piacra. Csak .hu végződésű regisztrált domainből több mint 750.000 van jelenleg. Ezen oldalak jelentős része pedig WordPress, melyek nagy részénél kritikus lenne a weboldal gyorsítása.
Gyorsan kell tehát reagálni, időt pedig a munka látszólag leginkább nélkülözhető, viszont legnehezebb részén, a tervezésen akarjuk megspórolni.
Egyáltalán nem meglepő tehát, hogy a sablon megoldások olyan népszerűek napjainkban, hiszen egy WordPress template-nek vannak nagyon is előnyös tulajdonságai:
- Gyorsan publikálható
- Alacsonyabbak a fejlesztési költségei
- Valószínűleg benne van a szakértői munka (valószínűleg, de nincs rá garancia)
Ugyanakkor a sablonok használatának vannak hátulütői, esetenként ugyanis több problémát generálnak mint amennyi előnyük van.
Az egyik fő probléma, az egyediség eltűnése mellett az, hogy bizony komoly teljesítményproblémákat is okozhat. A weboldal betöltési sebessége pedig nagyon is fontos tényezője a felhasználói élménynek. Így egy WordPress sablon esetén a WordPress weboldal gyorsítása egy elkerülhetetlen feladat.
Miért fontos a weboldal betöltési sebessége?
Az oldalsebesség néhány közvetlen és néhány nem annyira nyilvánvaló tényező miatt is fontos:
- Ha lassan tölt be egy webáruház, kevesebben vásárolnak (nem győzik kivárni hogy megjelenjen a termékoldal és keresnek mást?)
- Ha sok a homokórázás a rendelések feldolgozása közben, mondjuk a WooCommerce Rendelések lapján, nem csak Te fogsz beleőszülni, a csomagok is lassabban jutnak el a megrendelőhöz.
- Ha nagyobb forgalom érkezik a weboldaladra és megnövekszik a szerverterhelés a tárhely-szolgáltató letilthatja/korlátozhatja a weboldalad átmenetileg.
- Ha hirdetsz, de az átkattintók nem győzik kivárni meg amíg betölt a weboldal…
- Arról ne is beszéljünk, hogy a keresőoptimalizálásra is hatással van a weboldal sebesség.
Mivel végeztük a mérést?
A weboldalak sebességmérése egy összetett feladat, érdemes több szempont szerint is vizsgálódni.
(Csak egy tipp, kezdjük az internet sebességmérésével, volt már példa rá, hogy egy lassú kapcsolat miatt félreértékelték a weboldal teljesítményét, bár ez a probléma egyre inkább megszűnőben van szerencsére)
Kiindulásként javasoljuk egyébként a GTMetrix-et mely egy elég összetett jelentést készít a weboldalakról. Keresőoptimalizálási háttérrel azonban nem kerülhetjük meg a Google PageSpeed Insights adatait sem. Jelen teszt esetében ezt azért nem tartottuk jó iránynak, mivel a Google PageSpeed nagy mértékben elemzi magát a szervert is. A projekt esetében azonban nem változtattunk semmit a szerveren (azaz történt egy PHP verziófrissítés, de PHP 7 fölött volt eredetileg a tárhely).
Egyedi fejlesztés vagy Elementor?
Hangsúlyozom, nem használtunk sem Divi, sem Elementor , sem pedig más weblapépítő megoldást. Ezekkel ugyan gyorsan lehet felépíteni egy kinézetet, de egy bizonyos idő után elő fognak jönni a problémái. Elsősorban a teljesítményproblémákról beszélek. Létezik az Elementor-nak teljesítmény optimalizált változata, próbálkoztunk is vele, de azért ez összehasonlíthatatlan egy rendesen lefejlesztett témával, legalábbis teljesítmény terén. Ugyanakkor azt sem szabad elfelejteni, hogy drasztikusan csökkenhet a fejlesztési idő, ha megfelelő módon használunk egy Elementor jellegű szoftvert.
Esettanulmány: WordPress weboldal gyorsítása egyedi témával?
Történetük főszereplője a Fadepo Fatelep. Egy WordPress alapú weboldalról beszélünk, ahol a háttérben egy WooCommerce gondoskodik a termékpaletta bemutatásáról (tehát nem hagyományos webshopról beszélünk).
A WordPress téma története
A weboldal eredetileg is egy egyedi témával készült, ami alapjaiban jól teljesített a maga idejében, viszont örökölte néhány sablon téma problémáját.
Túlságosan is bővítményekre támaszkodott, a bővítmények azonban nem kaptak támogatást, és egy idő után egyre több problémát okozott.
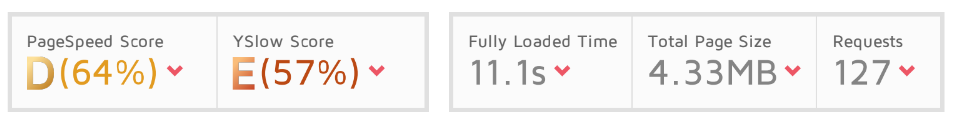
Elsőként nem is az új téma módosítása volt a fő feladat, hanem a régi optimalizálása., mindenesetre érdemes látni hogy honnan is indultunk, az GTMetrix mérések valahogy így néztek ki:
Az első mérés, ez volt az eredeti állapot
Eredetileg nem volt tervben hogy ebből esettanulmány készül, így az archívumból bányásztam elő egy jelentést. Ez körülbelül az az állapot amikor mi megkaptunk a weboldal karbantartási feladatait.

Mit jelentenek a mutatók?
Ha esetleg nem ismered a PageSpeed Score és a YSlow mutatókat nem gond, a lényeg hogy az a jó ha azok 100%-on vannak.
- A Fully Loaded Time: Ez a teljes oldalbetöltési idő, tehát nem azt méri hogy a látogató előtt mikor tölt be teljesen az oldal, hanem azt hogy a weboldal mikorra tölti be az össze elemét. Simán előfordulhat hogy a Fully Loaded Time 10 másodperc, viszont a látogató már 3-4 másodperc után elér minden funkciót.
- Total Page Size: Azaz az oldalméret. Összesen mennyi adat letöltésére volt szükség a weboldal betöltéséhez
- Requests: Ez pedig a weboldal kérésinek száma, azaz hány darab különböző elemet kell elérnie a betöltött oldalnak, hogy minden eleme meglegyen.
Weboldal sebességoptimalizálás után
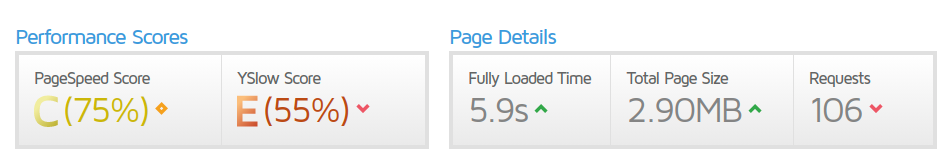
Szóval első körben nem volt tervben hogy a weboldal átalakításra sor kerül, ezért teljesítményoptimalizálási feladatokkal próbálkoztunk. Egy kis képoptimalizálás, egy kis gyorsítótár, egy kis átszervezés, és máris elértünk egy kis javulást:

Az előzőhöz képest kicsit javultak ugyan a mutatók, de azért ez még távol van a jótól. Sikerül jelentősen csökkenteni az oldalméretet, de a 2,9 Mb-os oldalméret azért nem annyira optimális. Sőt a 106 kérést is soknak éreztük.
Egyébként itt már egészen használható volt a weboldal, mind a weboldal, mind pedig az adminisztrációs felület.
Mit hozott az egyedi WordPress téma?
Adminisztrációs, illetve karbantartási oldalról megváltást. Eddig a pontig ugyanis egy normál WordPress frissítés után előfordult hogy nem működtek megfelelően funkciók, sőt a termékek szerkesztése is lehetetlenné vált néhány ilyen akció után.
Az új téma aktiválása után 12 bővítmény feleslegessé vált!
Ezek tipikusan olyan bővítmények voltak amik a megjelenéshez, vagy egy bizonyos funkcióhoz kötődtek, amit megoldottunk egyedi kóddal.
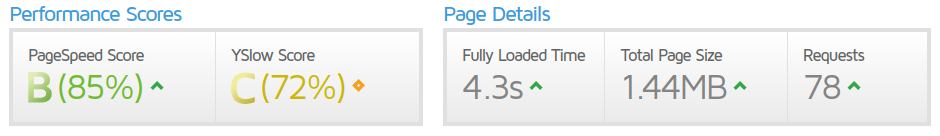
De valójában ez az írás a teljesítményről szól, nézzük mit mutatott a GTMetrix az új WordPress témára:

A PageSpeed és a YSlow mutatók is javultak, de az oldalbetöltési idő (Fully Load Time) 4,3 másodpercre csökkent. (Persze ez azért a szerverterhelés függvénye is, ez átlagos terhelés mellett volt ennyi)
Az oldalméret jelentősen csökkent, gyakorlatilag nem történt képoptimalizálás a méréskor, szóval az átlagos oldalméreten több mint 1 MB-ot sikerült így spórolni. ( Tehát minden oldalbetöltés 1 MB-tal kevesebb sávszélességet használ, csak számold ki mennyit is spórol a szerver kapacitásaiból 1000 látogatónként.
1MB x 1000 látogatás = 1000 MB
Szintén jelentős csökkenést sikerült elérni a lekérések számában, az előző méréshez képest 28-cal, az első méréshez képest pedig 49 lekéréssel kevesebbre van szüksége a WordPress-nek a teljes oldalbetöltésig. (Kiszámolhatnám itt is hogy 1000 látogató esetén mennyivel könnyebbül meg a szerver, de nem teszem)
Összegezzünk: Érdemes egyedi WordPress témát fejleszteni?
Nyilvánvalóan igen, de azt is érdemes átgondolni, hogy egy kész WordPress téma, még akkor is ha egy Prémium témáról beszélünk, gazdaságosabb megoldás lehet.
Szintén gazdaságosabb kivitelezni egy témát weblap építő megoldásokkal (pl a fent említett Elementor), de van az a szint, az a forgalom, ahol ez vissza fog ütni.
Ha tanácsot kellene adnom, azt mondanám, hogy egy új vállalkozás beindításához, amíg nincs rá tőke, vagy kapacitás, bátran éljünk az ingyenes, vagy fizetős témák előnyeivel. Azonban, amint tehetjük, szabaduljunk meg ettől.
Nem csak a teljesítmény miatt, a biztonsági tényezők miatt is. Hiába van egy rendszeresen frissített, WordPress alapú rendszered, ami egyébként kellően biztonságosnak mondható. Ha egy free template-et használsz előfordulhat hogy az véletlen vagy akár szándékos sérülékenységet tartalmaz.
Ugyanakkor, ha mindössze annyi a problémád hogy nem túl jók a weboldalad teljesítménymutatói, nem feltétlenül szükséges egyedi fejlesztésbe fognod. Vannak ugyanis apró trükkök, amivel optimalizálhatóak a sebességproblémák. Egy WordPress alapú oldal esetében, amit nem a teljesítmény szerinti megközelítést alkalmazza 20-30%-os erősödést könnyedén el tudunk érni.
Ha arra vagy kíváncsi hogy költségek szintjén érdemes e belefognod egy egyedi téma fejlesztésébe, próbáld ki kalkulátorunkat, ahonnan megtudhatod nagyjából milyen költséggel jár a weboldalad teljesítményoptimalizálása.
Mit gondolsz a te weboldaladból mit tudunk kihozni?
Tanulmányunk egy WordPress weboldal gyorsításáról szólt, de egy weboldal teljesítményoptimalizálása során szinte mindegy milyen rendszerről beszélünk. Kalkulátorunk segítségével egyszerűen tájékozódhatsz arról, milyen költségekkel is járhat egy weboldal gyorsítása.
Hidd el, a legtöbb esetben ez a költség elenyésző, főként ha azt is számba veszed hogy a Google Web Vitals mutatóinak bevonása után várhatóan erősebb keresőoptimalizálási faktor lesz az oldalbetöltési sebesség.